이벤트 챕터에서 하려는 것은 다음과 같다
1. 제목 WEB에 링크를 달아서 -> 클릭하면 Welcome 화면을 보이게 한다
2. 목차 링크를 클릭해서 -> 해당 본문으로 이동한다
이벤트 state props 그리고 render()함수
[제목에 링크를 단다]
제목 파일은 Subject.js 이다.
<a href="/"></a> 를 제목을 포함해서 넣는다.

[현재 페이지가 Welcome 페이지인지 Read 페이지인지 알아햐 한다]
App.js 파일에서
App 컴포넌트 안 State에서 mode 값을 준다.
mode: 'welcome'
그리고 mode: 'Welcome'일 때, Content 영역에 있을 내용 넣는다.
welcome: {title: 'Welcome', desc: 'Hello, React!!!'}

리액트에서는 props나 State의 값 바뀌면,
그 State의 컴포넌트의 render()함수가 다시 호출된다.
render()함수 하위의 컴포넌트들도 각자의 render()함수들도 다시 호출된다.
= 화면이 다시 그려진다.
[모드값에 따라서 만들어지는 render()의 값이 달라지게 한다.]
var _title, _desc = null; 기본적으로 없는 값이다. 변수 설정한다.
render()함수 안에 조건문 쓴다.
mode가 welcome 일때, read일때, _title과 _desc의 값 설정한다.
하위 Content 컴포넌트의 값을 변수로 바꾼다.

App 컴포넌트에서 mode: 'read'로 바뀌면 elseif 값이 출력된다.
이벤트 리액트에 설치
최종 목표 : Subject 컴포넌트 안에 제목링크를 클릭했을 때, 바깥에 있는 App의 state를 바꾼다. (몹시 어려움)
우선 하려는 것 : Subject 컴포넌트 풀어헤쳐서, 그 내용 그대로 App에 도입해서, 이벤트 구현한다.
리액트 주석 : {/* */}
Subject 컴포넌트 내용 App의 Subject 컴포넌트 있을 자리에 복붙, 원래 것은 주석 처리한다.
this.props. 대신에 원래 App의 Subject 컴포넌트와 같이 this.state.subject. 로 title과 sub를 바꾼다.

다음 할것 : 복붙한 Subject 컴포넌트 부분에 이벤트 프로그래밍 한다 -> 마치고나면 다시 Subject 컴포넌트로 패키징 한다.
[제목 링크 클릭했을 때 자바스크립트 실행되게 한다]
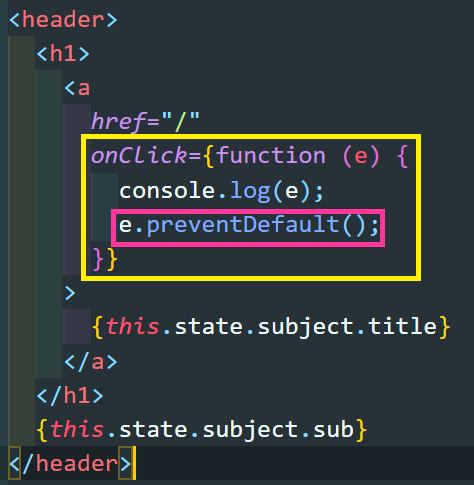
a 태그 안에 onClick = { function(){ } } 삽입한다. 클릭했을 때 실행되는 함수이다.
a 태그는 클릭했을 때, href 로 이동한다는 기본적인 동작방법이 있다. -> 이 기본 동작을 못하게 해야 한다. ->리액트의 장점인 리로드를 안 해도 된다는 체면을 위해서.
onClick을 설치하면 이벤트가 실행될 때, 즉 함수가 호출될 때,
함수의 첫번째 parameter(매개변수)의 값으로 event 라는 객체를 주입해주기로 약속되어 있다.
-> onClick = { function(e){ } }
이벤트가 발생한 태그의 기본적인 동작방법을 못하게 막는다.
-> e.preventDefault() : e 객체의 메소드이다.

이제 제목 링크를 클릭해도 페이지가 전환되지 않는다.
이벤트에서 state 변경하기
state 셋팅한 작업과 이벤트 작성한 작업을 연결만 시키면 완성된다.
[제목 클릭했을 때, mode: 'welcome'으로 바꾸고 싶다.]
이벤트 안에
this.state.mode = 'welcome' 입력한다.
그리고 함수가 끝나면, onClick = { function(e){ }.bind(this) } 추가한다.
이 함수 안에서는 this는 컴포넌트가 된다.
그러나 제목 클릭해도 모드 바뀌지 않는다.
이유는 리액트 공식문서에서 하라는 문법을 따르지 않았기 때문이다.
// this.state.mode = 'welcome' 주석처리하고,
this.setState({
mode: 'welcome'
}); 입력한다.

이벤트 bind 함수 이해하기
render() 함수 안에서 this는 render()함수가 속해 있는 컴포넌트 자체를 가리킨다.
그러나 return() 함수 안 onClick 함수 안 function()에서 this는 아무것도 없다.
원리는 모른다. this값을 추가하는 방법만 알아도 된다. = bind(this)

obj 객체를 만든다.
bindTest() 함수를 만든다. -> 호출했을 때, this.name 출력하고 싶다. -> this 값을 obj 로 하고 싶은 것이다.
bindTest에 .bind() 메서드를 붙인다 -> 첫번째 인자로 obj를 준다.
-> bind()로 인해서 bindTest()함수의 블록 안에서 this는 obj 가 된다.
= 새로운 함수가 복제되서 만들어 진다. =bindTest2()
이벤트 setState 함수 이해하기
state 값을 직접 변경하면 안 되고, 함수로 변경해야하는 이유는
직접 변경(this.state.mode = 'welcome')하면 리액트 모르게 변경한 것이 된다.
함수로 변경하면 함수가 내부적으로 여러 일을 할 수 있게 한다.
this에 .setState() 함수 안에 변경하고 싶은 값을 객체 형태로 준다.
그러나 App 컴포넌트의 constructor()함수에서는 직접 변경해도 된다.
( this.state = {mode: 'read', ~~~~} )
'React' 카테고리의 다른 글
| 생활코딩 : React - Create 기능 구현 (18~19강) (1) | 2020.11.11 |
|---|---|
| 생활코딩 : React - 컴포넌트 이벤트 : onChangePage 이벤트 생산자가 되다 (17강) (0) | 2020.11.07 |
| 생활코딩 : React - State 소개, 사용, key (15강) (0) | 2020.11.06 |
| 생활코딩 : React - 컴포넌트 만들기, props, React Developer Tool (10~14강) (0) | 2020.11.05 |
| 생활코딩 : React - 설치, 실행, 종료, 코딩방법, 배포(1~9강) (1) | 2020.11.05 |