※조코딩, 드림코딩 참고※
API란 무엇일까?
프론트엔드(보이는 화면) vs. 백엔드(화면에 보여줄 정보 처리)
프론트와 백 작동 과정
프론트엔드에서 1번 글 클릭
-> 프론트가 백한테 정보 요청 ->
백엔드는 DB에서 1번글에 대한 제목/내용 등 정보 가져옴
-> 백은 프론트한테 정보 전달 ->
프론트엔드는 정보를 화면에 표시함
프론트가 백한테 정보 요청할 때, 규칙에 맞게 해야한다!
= API (Application Programming Interface)
백엔드에서 API를 만들고 주소, 사용규칙을 공개한 것
= Open API
공개된 백엔드를 이용하고 프론트엔드만 만들어 쓸 수 있다.
= serverless
ex. 지도(Naver Maps), 결재(I'mport API), 채팅(socket.io), AI(Cloud Vision API)
오픈 API 활용하기
프론트가 백한테 정보 요청 = 요청 (request)
백이 프론트한테 정보 전달 = 응답 (response)
API 가이드 ex.카카오 책검색
1. 요청 (request)
1) 주소( API 서버의 주소) : https://dapi.kakao.com/vs/search/book
2) 전송 방식 : GET(주소창에 정보 담아서 전송) | POST(내부적으로 정보 전송)
3) 보낼 것 (API 요청에서 필요한 정보) : query 검색어, sort 정렬방식, target 검색 대상 등
2. 응답 (response)
1) 형식 (받아오는 정보의 형식) : JSON
JSON (JavaScript Object Notation) : 자바스크립트의 Object ex. {"이름" : "홍길동"}
--JSON 안에는 배열Array, 또다른 JSON 형태 포함될 수 있다.
2) 응답 의미 설명 : title 도서 제목, content 도서 소개, thumbnail 도서 표지 썸네일 URL 등
AJAX
API의 요청과 응답을 다루는 기술
Step1. HTML 파일 생성하기

Step 2. jQuery CDN 가져오기
구글 검색 : jQuery CDN



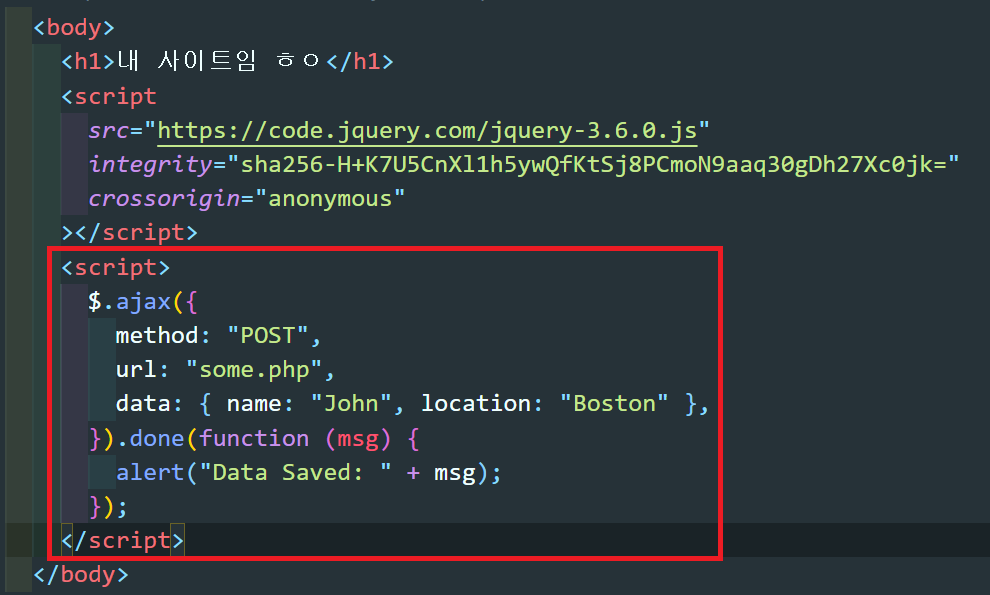
Step 3. jQuery AJAX 코드 가져오기
구글 검색 : jQuery AJAX -> 공식문서 Documentation
Tip. 예제 참고 (코드 암기X)

Tip. 자바스크립트 코드이기 때문에 <script></script>태그 안에 붙여넣기 한다.

Step 4. 오픈 API 키 발급 받기
카카오 개발자 홈페이지 Kakao Developers > 로그인 > 내 어플리케이션

API 키 발급되었다!
Step 5. API 가이드 참고하여 코드 작성하기
문서 > Daum 검색 > 개발 가이드 > 책검색 > Request, Respose 가이드 문서가 있다!
jQuery AJAX 코드 설명
가이드 예시를 보면서 ajax 코드 수정하기, 앱키를 헤더에 담아 GET으로 요청


Step 6. 콘솔 창에 원하는 정보 표시하기
.done 뒤에 alert()함수 대신, console.log(msg); 넣는다.

웹사이트 새로고침 > F12 > 콘솔 확인

JSON 데이터 JavaScript 접근 방법
1. 식초를 가져오려면? 값(value)을 가져오는 방법
data.이름 => 식초 => .키(key)
2. 코딩을 가져오려면? 배열 값을 가져오는 방법
data.특기[0] => 코딩 => [숫자]
3. 냥냥을 가져오려면? JSON 안의 값을 가져오는 방법
data.가족관계.고양이 => 냥냥 => .키(key).키(key)
data =
{
"이름" : "식초",
"나이" : "1",
"특기" : ["코딩", "독서"],
"가족관계" : {"고양이" : "냥냥", "강아지" : "멍멍"},
}
콘솔창에서 Object 객체 우클릭 > Store object as Global Variable 클릭 [응답 받은 JSON을 console 창에서 다루기 위해 따로 저장해 두는 것] > temp1 안에 응답받은 object 들어가 있다.
목표 : documents의 0안의 title과 thumbnail을 가져온다.
> temp1.documents
배열이 받아진다
> temp1.documents[0]
0번째 요소에 접근되어 새로운 JSON이 받아진다
> temp1.documents[0].title
제목이 가져와진다
> temp1.documents[0].thumbnail
썸네일 이미지 주소가 가져와진다
vs code에 다음을 입력한다 (temp1 대신 msg 쓴다)

콘솔을 확인하면 타이틀과 썸네일이 잘 보인다.
Step 7. 내 사이트에 정보 표시하기
jQuery로 html 요소를 넣어준다 > jQuery add html 검색 > 공식 API 문서 확인


<p></p> 태그도 제목 밑에 넣는다.
append() 함수 안에 "<strong>"처럼 큰 따옴표로 감싸진 것은 문자로 나온다.
append() 함수 안에 Hello 처럼 그대로 나온 것은 변수명이다.

Hello 대신에 경로를 넣어준다.
썸네일은 <img src=' ' />로 감싸준다.

모니터 화면을 확인하면 제목과 썸네일 이 잘 뜨는 것을 확인할 수 있다.
+검색 API를 이용해서 검색 후 결과값을 화면에 출력할 수 있음
+SDK(Software Development Kit)를 제공해서 AJAX코드를 따로 작성하지 않아도 자체적 AJAX 요청을 하므로 코드를 복붙해서 사용할 수 있음
API 제공 하는 사이트
카카오 API 홈페이지 : https://developers.kakao.com
네이버 API 홈페이지 : https://developers.naver.com/
구글 API 홈페이지 : https://console.developers.google.com
페이스북 API 홈페이지 : https://developers.facebook.com/
공공데이터 포털 : https://www.data.go.kr/
깃허브에 API 모음 : https://github.com/public-apis/public...
공공 API : https://public-apis.xyz/page/1
기타 API :
https://developers.giphy.com/
https://developer.spotify.com/
https://developer.edamam.com/
http://apimeme.com/?ref=apilist.fun
https://www3.kiwoom.com/nkw.templateF...
https://www.data.go.kr/tcs/dss/select...
※ 왠만한 기능은 API를 복붙해서 구현할 수 있다
보안이 강한 몇몇 API
-HTML 파일에서 AJAX 요청을 보내면 API 키가 공개되는 등 각종 보안 위험이 있다.
-API 서버에서 요청을 원척적으로 차단한다
-이런 경우, 자체적으로 프론트엔드용 서버를 만든다
-프론트엔드 서버에서 API 백엔드 서버로 요청하면 응답이 온다
'프로젝트' 카테고리의 다른 글
| 드림코딩 : 마크다운(Markdown) + 깃허브 리드미 파일 작성 Tip (0) | 2021.04.01 |
|---|---|
| 리드미 파일 작성 방법 (0) | 2020.10.22 |
| 드림 코딩 : 포트폴리오 관리법 (0) | 2020.09.25 |
