block 태그
-한줄 다 사용
<h1></h1> 제목
<p></p> 단락 : 내용 한줄로 표시
<br> 줄바꿈
<hr> 수평줄
<blockquote></blockquote> 인용문 : 안으로 들여써짐
<pre></pre> : 입력한 그대로 화면에 표시
<div></div> : 묶기 : 의미x, 줄바꿈. 블록단위
inline 태그
<strong></strong> 굵게 의미적 강조
<b></b> 단순 굵게
<em></em> 중요 내용 이텔릭체
<i></i> 단순 이텔릭체
<q></q> 인용 : 따옴표 자동, 줄바꿈 없이. 다른 내용과 함께
-cite 속성
<mark></mark> 형광펜
<span></span> 묶기 : 의미x, 줄바꿈 없이. 다른 내용과 함께
-style 속성
<u></u> 밑줄
목록 태그
<ul></ul> (부모)순서x 목록
<ol></ol> (부모)순서o 목록
-type 속성
~"1", "a", "A", "i", "I" 속성값
-start 속성 : 중간 번호 부터 시작 가능
-reversed 속성 : 역순 표시
<li></li> (자식) 목록
<dl></dl> (부모)설명 목록 : 단어/정의, 질문/답
<dt></dt> (자식)제목
<dd></dd> (자식)설명
<!-- --> HTML 주석, 사람한테만 보임
HTML 검사기 https://vaildator.w3.org/
표 태그
<table></table> (부모)표
-aira-describedby속성
~"summery"속성값, <p id="summery"></p>와 연결시켜줌
<tr></tr> (자식)행
<th></th> (손자)제목셀
<td></td> (손자)셀
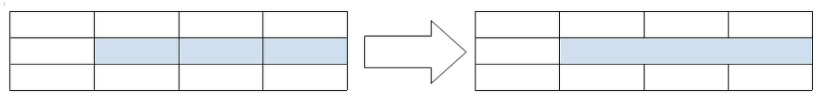
-colspan : 열(세로선) 합치기 ex. <td colspan="3">

-rowspan : 행(가로선) 합치기

<caption></caption> 표 제목, 위쪽 중앙 정렬,안에 다른태그 넣어서 꾸미기 가능.
<figure></figure> (부모)표 제목 : <table>보다 앞이면 위쪽, 뒤면 아래쪽, 가운데 표시x
<figcaption></figcaption> (자식)표 제목
<thead></thead> 표 제목 구조, 안에 <tr>(자식)태그 온다
<tbody></tbody> 표 본문 구조
<tfoot></tfoot> 표 요약 구조
<colgroup></colgroup> (부모)열 묶기
<col> (자식)열 묶기 : 한 열에 있는 모든 셀에 같은 스타일 적용
-span속성 : 몇개를 묶을지 정한다 ex. <col span="2">
-style속성 ex. <col style="background-color : blue">
행을 묶는 태그는 <tr>이 있기 때문에 없다.
'HTML' 카테고리의 다른 글
| Do it : HTML -10. 시맨틱 태그 (0) | 2020.09.15 |
|---|---|
| Do it : HTML -4. 폼 관련 태그들 (0) | 2020.09.07 |
| Do it : HTML -1. 기본 다지기 (0) | 2020.09.02 |
| 드림 코딩 엘리 : 컴팩트한 HTML 태그 완성 (0) | 2020.08.31 |
| 드림코딩 엘리 : HTML 기초, 박스모델, MDN (0) | 2020.08.31 |