Hello World 출력
console.log('Hello World');
node.js 설치하기! >여기서 js 파일 실행 가능
html 파일 연결하기 > js 파일 연결해서 실행 가능> <head>태그 안에 <script src="main.js"></script
>개발자 모드(ctrl+ shift + I) > console 탭 들어가면 Hello World 확인 가능
= node.js와 웹 모두 js에 대한 API가 있다(공통)
개발툴 활용하기
console 탭에서도 js바로 실행할 수 있다
source 탭 = 디버깅할 때 유용 > break point를 건다
자바스크립트 공식사이트는?
이크마 http://ecma-international.org/
Welcome to Ecma International
Welcome Ecma International is an industry association founded in 1961, dedicated to the standardization of information and communication systems. We are also here: Since 1961 and continuing in full force today, Ecma International®facilitates the timely
ecma-international.org
MDN- 개발자들이 더 자주 간다 https://developer.mozilla.org/ko/docs/Web
개발자를 위한 웹 기술
웹(World Wide Web)의 개방성은 웹사이트나 온라인 애플리케이션을 제작하려는 사람들에게 많은 기회를 제공합니다. 하지만 그 사용 방법을 알아야 웹 기술을 잘 활용할 수 있습니다. 아래의 링크�
developer.mozilla.org
w3school - 공식 사이트는 아님
HTML에서 JS를 포함할 때 효율적인 방법 -사용자에게 보여지는 순서
1. <head>태그 안에 <script>포함
-HTML 파일 펄싱하다가 (일시중지) JS파일 다운 (완료 후) HTML 펄싱
-단점 : JS 파일 용량 큰 경우, 사용자가 전체 다운하는데 오래 걸림

2. <body>태그 안에 <script>포함
-HTML 파일 펄싱 완료 후 > JS 다운,실행
-장점 : 사용자가 HTML 빠르게 본다
-단점 : 웹페이지가 JS에 의존적인 경우, HTML이 모두 다운될때까지 기다려야함...

3. <head>태그 안 + async 속성값
-HTML파일 펄싱하다가 (script 만나면) 병렬로 JS 같이 다운 (JS 다운 완료하면) JS 실행하고, 나머지 HTML 펄싱
-장점 : 병렬 다운되므로 시간 절약
-단점 : JS 먼저 다운되서 실행할 때 HTML이 정의 되지 않을 수 있음, 사용자가 페이지 보는데 시간 걸림

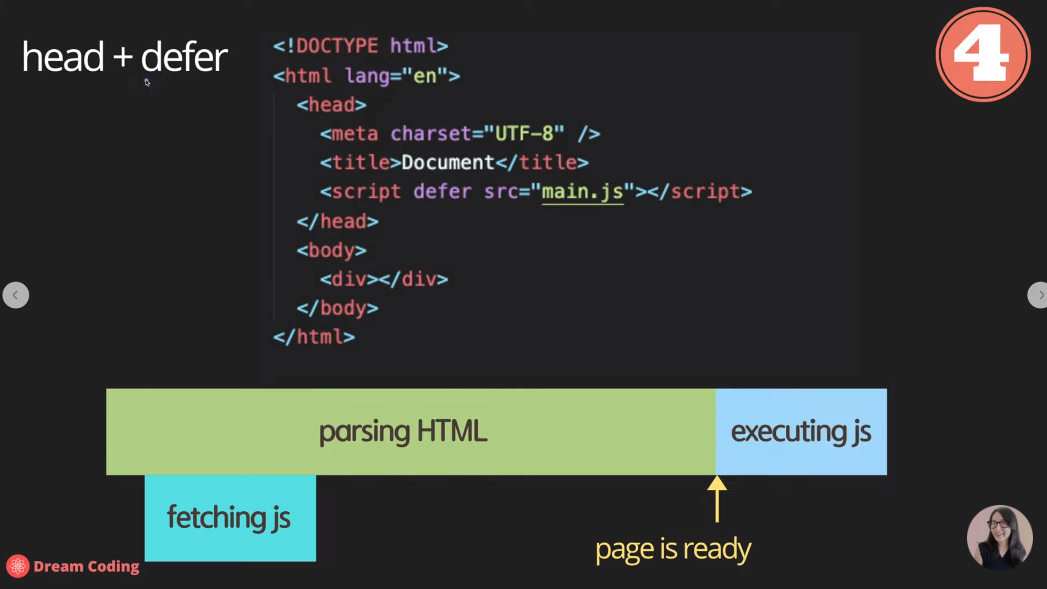
4. <head>태그 안 + defer 속성값
-HTML파일 펄싱하다가 (script 만나면) 병렬로 JS 같이 다운, (HTML 펄싱 완료 후) JS 실행
-가장 좋은 방법 : HTML 펄싱하는 동안 (JS가 여러개라도) 병렬 JS 다운, 이후에 여러개 JS를 순서대로 실행

use strict
-순수 바닐라 자바스크립트 사용할 때 'use strict'; 선언해준다
-JS는 매우 유연한 언어이기 때문이다
-이크마스크립트5에 따른다는 의미 (상식적인 범위안에서)
'JavaScript' 카테고리의 다른 글
| Do it : JS -3.변수, 자료형, 연산자 (0) | 2020.10.01 |
|---|---|
| Do it : JS -1,2.자바스크립트란, 입력과 출력, 규칙6가지 (0) | 2020.09.30 |
| 생활코딩 : JS 정리 -5. 낮/밤 버튼 (by 웹 어플리케이션 만들기) (0) | 2020.08.29 |
| 생활코딩 : JS 정리 -4. 이벤트 태그 (by 웹 어플리케이션 만들기) (0) | 2020.08.29 |
| 생활코딩 : JS 정리 -3. 함수 (by 웹 어플리케이션 만들기) (0) | 2020.08.29 |