Call Stack - 자바스크립트의 함수 실행 핸들 방법, 쌓은 덩어리
-자바스크립트는 함수를 스택 위에 올린다
-함수를 다 실행하면 제거한다
-스택을 다 처리하면 실행할 것이 없다
-자바스크립트의 todo list 같은 것
zero는 one을 부르고, one은 two를 부르고, two는 three를 부르고, three는 console.log(내용)

콘솔에서 결과는 i love js 라고 뜬다
Sources에서 함수 실행을 일시멈춤한다
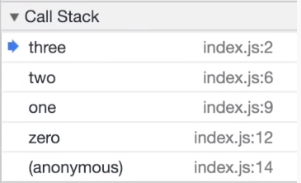
call stack 항목을 본다 , 한 단계식 진행할수록 끝내야 하는 함수 리스트 보여준다
이름모를 함수 -> zero함수 -> one 함수 -> two 함수 -> three 함수

콘솔로그 만나면 출력
-> three 함수 끝남 (콘솔에 내용 출력)
끝난 함수는 사라짐 - 함수는 return, 실행 완료되면 끝난것이다

zero함수에서 에러가 있다면?

call stack 끝내야 하는 리스트

three 함수 완료 -> two 함수 완료 -> one 함수 완료(에러 발생, 끝남)

콘솔에 에러 출력 : one함수 완료되었을 때

three 함수(최 상단)에서 에러가 있다면?

call stack 끝내야 하는 리스트

three 함수 완료(에러 출력, 끝남)

콘솔 에러 확인 : 에러 전에 있던 모든 콜스택 알려준다
three 함수에서 에러 발생했고, three함수는 two 함수에 의해 불려졌고...블라블라

함수 두 개가 서로를 부를때,

에러 메세지가 뜬다 : 맥시멈 콜스택 사이즈를 초과했다

'JavaScript' 카테고리의 다른 글
| 노마드코더 : JS 핵심 컨셉 33 -3. Value Types, Reference Types (0) | 2020.11.04 |
|---|---|
| 노마드코더 : JS 핵심 컨셉 33 -2. Primitive Types (0) | 2020.11.04 |
| 드림코딩 : JS - 함수 기본편 (선언 & 호출) (0) | 2020.10.21 |
| 드림코딩 : JS - 13. async, await, Promise APIs (비동기의 꽃) (0) | 2020.10.20 |
| 드림코딩 : JS - 12. Promise, Callback 지옥을 Promise로 예쁘게! (0) | 2020.10.20 |