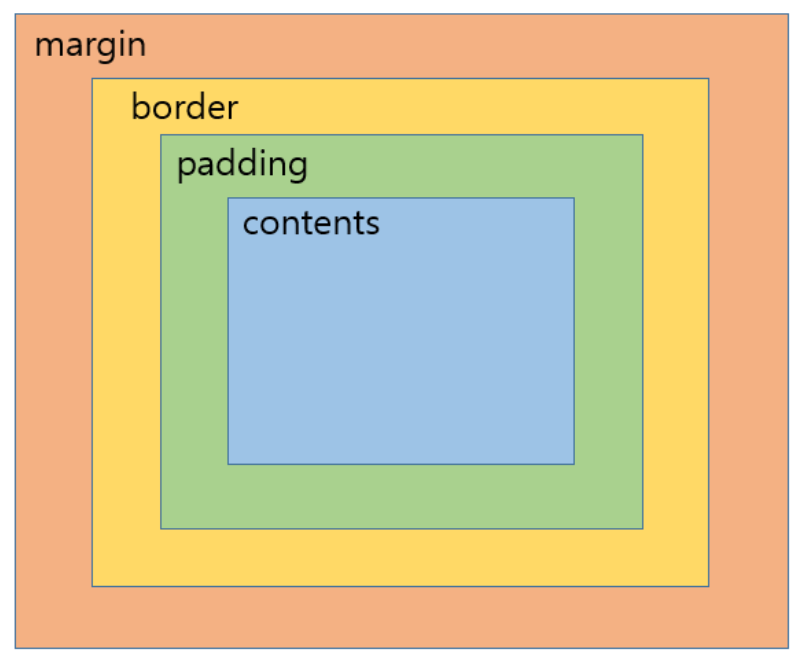
박스 모델이란?
웹 문서의 내용을 박스 형태로 정의하는 방법. 마진, 패딩, 테두리 등 여러 겹의 박스가 있다.
블록 레벨(block-level)요소
-혼자 한 줄 차지하는 요소
-너비, 마진, 패딩을 이용해 크기나 위치를 지정하려면 블록 레벨 요소여야 한다.
-종류: <div>,<p>,<ul>,<ol>,<h1>,<hr>,<form>,<table>,<blockquote>,<fieldset>,<address>
인라인 레벨(inline-level)요소
-콘텐츠 만큼만 영역을 차지, 나머지 공간에는 다른 요소 올 수 있다.
-종류: <image>,<span>,<input>,<label>,<button>,<br>,<textarea>,<sub>,<object>
박스모델 - 구글>검사>element>computed

width, height 속성 : 콘텐츠 영역의 크기
width - 콘텐츠의 너비
height - 콘텐츠의 높이
.box {
width: 50%;
height: 100px;
}
~px, cm, %, auto 속성값
~%는 부모요소 기준으로 너비, 높이 지정한다
실제 콘텐츠 크기 계산
~모던 브라우저: 박스모델의 전체 너비 = width값 + 좌우 padding + 좌우 border
~익스플로러 6: 박스모델의 width 값 = 콘텐츠의 너비 + 좌우 padding + 좌우 border
display 속성 : 화면 배치 방법
~세로로 표시되는 목록을 가로 네비게이션으로 바꿀 때 사용
~한 줄로 표시되는 이미지에 여백과 테두리 추가해서 갤러리로 표시할 때 사용
block 속성 값
#block img { display: block; }
~해당 요소를 블록 레벨로 지정
inline 속성 값
nav ul li { display: inline; }
~인라인 레벨로 바꾸기
~목록을 수평 내비게이션으로 만들 때 사용
inline-block 속성 값
nav ul li {
display: inline-block;
}
~요소를 인라인 레벨로 배치 & 내용에는 블록 레벨 속성 지정
none 속성 값
{ display: none; }
~요소를 화면에 아예 표시하지 않는다
~공간조차 표차 차지하지 않는다
~반응형 웹디자인 기법 때 모바일 화면에서는 보이지 않도록 할 때 쓰인다
기타 disply 속성 값
inherit ~상위 요소의 display 속성 상속
table ~블록 레벨의 표
inline-table ~인라인 레벨의 표 = <table>처럼
table-row ~표의 행 = <tr>처럼
table-row-group ~표의 행 그룹 = <tbody>처럼
table-header-group ~표의 제목 영역 = <thead>
table-footer-group ~표의 요약 영역 =<tfoot>
table-column ~표의 열 = <col>
table-colum-group ~표의 열 그룹 = <colgroup>
table-cell ~표의 하나의 셀 = <td>, <th>
table-caption ~표의 제목 = <caption>
list-item ~항목내용,불릿영역 = <li>
테두리 관련 속성
~텍스트 단락, 그림, 표, 양식 등 다양하게 적용
~두께, 스타일, 색상 등이 있다
border-style 속성 : 테두리 스타일 지정
{ border-style: none; } 테두리 없음, 기본값
{ border-style: hidden; } 테두리 안 나타남
{ border-style: dashed; } 직선으로 된 점선
{ border-style: dotted; } 점선
{ border-style: double; } 이중선(겹선)
{ border-style: groove; } 창에 조각, 입체적으로
{ border-style: inset; } 테두리 창에 박혀 있는 것처럼
{ border-style: outset; } 창에서 튀어나온 것처럼
{ border-style: ridge; } 창에서 튀어나온 것처럼
{ border-style: solid; } 실선
border-width 속성 : 테두리 두께
border-(top | right | bottom | left)-width
~각각 지정 가능하다
border-width: 2px;
border-width: thick thin;
border-width: 5px 10px 15px 20px;
~한번에 지정 가능하다 (2개: 위/아래, 좌/우)(4개: 위,오,아래,왼)
~크기, thin | medium | thick 속성 값
border-color 속성 : 테두리 색상
border-(top | right | bottom | left)-color
~각각 지정 가능하다
border-color: red;
~한번에 지정 가능하다
~border-width속성, border-style속성 미리 결정해야 사용 가능
border 속성 : 테두리 스타일 묶어 지정
border-(top | right | bottom | left): <두께> <색상> <스타일>
border: 3px solid red;
~순서는 상관 없다
border-radius 속성 : 박스 모서리 둥글게
border-(top-left | top-right | bottom-right | bottom-left) -radius
border-radius: 20px;
~한번에 지정 가능하다 (2개: 위/아래, 좌/우)(4개: 위,오,아래,왼)
~px, em, %
타원 형태로 둥글게
border-(top-left | top-right | bottom-right | bottom-left) -radius
border-radius: 100px 50px;
~순서 : <가로 크기> <세로 크기>
~px, em, %
box-shadow 속성 : 선택한 요소에 그림자 효과
box-shadow: 2px -2px 5px 0px black;
~순서 주의 : <수평 거리> <수직 거리> <흐림 정도> <번짐 정도> <색상> insert;
~수평거리 속성 값 : 양수=오른쪽, 음수=왼쪽,
~수직거리 속성 값 : 양수=아래, 음수= 위
~흐림정도 속성 값: 큰값=진한 그림자, 0이 기본값
~번짐정도 속성 값: 양수=퍼져나감, 음수=축소된다
~insert 속성 값: 안쪽 그림자 설정
여백 조절 속성
~margin, padding
margin 속성 : 요소 주변 여백 설장
margin-(top-left | top-right | bottom-right | bottom-left)
margin: 30px;
margin: 30px 50px;
margin: 30px 50px 30px;
~한번에 지정 가능하다 (2개: 위/아래, 좌/우)(4개: 위,오,아래,왼)
~현재 요소 주변의 여백
~한 요소와 다른 요소 사이의 간격 조절
~px, cm, %, auto
~auto: 중앙에 배치하게 해준다
마진 충접(margin overlap)
~세로로 배치할 때, 마진과 마진이 만날 때, 마진 값이 큰 쪽으로 겹쳐지는 것
~가로로 배치할 때는 겹치지 X
padding 속성 : 콘텐츠 영역과 테두리 사이 여백 설정
padding-(top-left | top-right | bottom-right | bottom-left)
padding: 10px;
~margin 속성과 사용법 비슷하다
'CSS' 카테고리의 다른 글
| Do it : CSS - 12.선택자, 가상 클래스 (0) | 2020.09.18 |
|---|---|
| Do it : CSS -9.레이아웃 (0) | 2020.09.15 |
| Do it : CSS -6.텍스트 관련 스타일 (0) | 2020.09.09 |
| Do it : CSS -5. 기초 (0) | 2020.09.08 |
| 드림코딩 엘리 : CSS 레이아웃 정리 (0) | 2020.09.01 |