CSS 포지셔닝
~검색창, 로그인창, 광고, 뉴스, 실시간 검색 순위 등을 적절히 배치
~각 콘텐츠 영역을 어떻게 배치할지를 결정하는 것= float속성, position속성
box-sizing 속성 : 박스 너비 기준 정하기
~웹문서에 요소 배치하려면 각 요소의 너비를 계산해야 한다
~콘텐츠 영역(width)값을 계산하기 어렵다면 border-box 지정해 박스모델 너비 계산
border-box: width값=콘텐츠+패딩+테두리 너비
.box1{
box-sizing: border-box;
width:300px;
height:150px;
padding:30px;
border: 2px solid red;
margin:10px;
}

content-box: width값=콘텐츠 너비
.box2{
box-sizing: content-box;
width:300px;
height:150px;
padding:30px;
border:2px solid red;
margin:10px;
}

float 속성 : 왼쪽이나 오른쪽에 배치하기
~웹 요소를 문서 위에 떠 있게 만든다=왼쪽 구석, 오른쪽 구석에 요소가 배치된다
~float 속성 사용하면 그 주변을 다른요소가 감싼다
~left, right, none 속성값
.box1 {
float: left;
margin-right: 25px;
}
.box2 {
float:left;
margin-right:10px;
}
.box4{
float: right;
}
~같은 방향으로 float 설정했을 때, 먼저 설정한 차례대로 차곡차고 쌓인다

clear 속성 : float 속성 해제
~float 속성을 이용해 배치하면 다음 넣는 다른 요소에도 똑같은 속성이 전달된다.
~clear속성으로 float 속성이 무효라는 걸 알려줘야 한다
~none, left, right, both 속성값
.box1{
float:left;
}
.box2{
float:left;
}
.box3{
}
.box4{
clear:both;
}
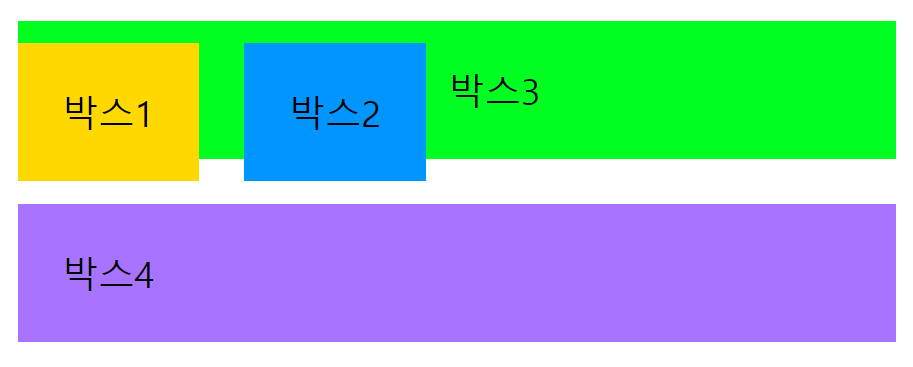
~box3요소는 float속성을 지정하지 않았기에 앞에 두 박스와 겹친다
~box4요소는 clear속성 추가해서 float속성 해제된다

position 속성 : 배치 방법 지정
~웹 문서 안의 요소들을 자유자재로 배치
~static, relative, absolute, fixed 속성값
~좌표를 이용해서 각 요소의 위치를 조절한다 (위치는 top, bottom, left, right로 지정 ex: top:0; left:0; )
static 속성 값 : 문서의 흐름대로 배치
~기본값. 요소를 나열한 순서대로 배치. top, bottom, left, right 사용 불가
~float 속성 이용해서 좌우 배치 가능
relative 속성 값 : 문서 흐름에 따라 위치 지정
~나열한 순서대로 배치되지만 top, bottom, left, right 사용 가능
~죄푯값 사용해 위치 지정 가능
.box1{
float: left;
}
.box2{
float: left;
position: relative;
left:-50px;
top: 30px;
}


absolute 속성 값 : 원하는 위치에 배치
~문서의 흐름과 상관없이, left, right, top, bottom 값 이용해 원하는 위치에 배치
~기준이 되는 위치는 가장 가까운 부모 요소 중 position:relative; 인 요소이다
#wrap{
position: relative;
border: 1px solid red;
}
.box{
position:absolute;
background: blue;
}
#crd1( top:0; left: 0; )
#crd5{ top:100px; left:100px; }

fixed 속성 값 : 브라우저 창 기준으로 배치
~문서 흐름과 상관없이, 위치를 좌표로 결정
~브라우저 창이 기준, 스크롤 하더라도 계속 고정되어 표시
#fx{
position: fixed
top: 5px;
right: 5px;
}

visibility 속성 : 요소를 보이게 하거나 보이지 않게 하기
~특정 요소를 화면에 보이게 하거나, 보이지 않게 하거나, 겹치게 설정한다
~visible: 기본값. 표시한다
~hidden: 요소 감춘다. 그러나 그지라는 비어 있다(공간 차지)
~collapse: 겹치도록 조절
z-index 속성 : 요소 쌓이는 순서
~한 개 요소 위에 다른 요소 쌓기
~속성값 숫자가 높아 질수록 위로 온다
div#wrapper{
position: relative;
}
#b1{ z-index:1; }
#b2{ z-index:3; }
#b3{ z-index:1; }
b1>b3>b2 순으로 요소가 쌓아진다
2단 레이아웃 만들기
~헤더 : 사이트 제목
~사이드바 : 메뉴, 기타 부가내용
~본문 : 본문내용
~푸터 : 저작권 정보, 연락처 등
<구조 마크업 하기>
1. 문서 구조 만들기
<body>태그 안에 만든다
<div id="container">
<div id="header">
<h1>사이트 제목</h1>
</div>
<div id="sidebar">
<h2>사이드바</h2>
</div>
<div id="contents">
<h2>본문</h2>
</div>
<div id="footer">
<h2>푸터</h2>
</div>
</div>
2. 임의로 본문 내용 넣기 : 로렘 입숨(http://guny.kr/stuff/klorem/)
<css 작성하기>
1. 영역에 테두리 넣기
<style>
div{
border: 1px solid #ccc;
}
</style>
2. 컨테이너 스타일 지정
#container요소는 콘텐츠 전체 너비를 지정, 화면 중앙에 배치
<style>
#container{
width: 960px;
padding:20px;
margine: 0 auto;
}
</style>
3. 헤더에 패딩, 마진 지정
#header{
padding:20px;
margin-bottom:20px;
}
4.본문과 사이드바 배치
본문은 왼쪽에 배치, 사이드바는 오른쪽에 배치
#contents{
width:620px;
padding:20px;
float:left;
margin-bottom:20px;
}
#sidebar{
width: 220px;
padding: 20px;
float: right;
margin-bottom:20px;
}
5. 푸터 배치
본문과 사이드바에서 적용했던 float 해제
#footer{
clear: both;
padding: 20px;
}
다단으로 편집하기
~신문 처럼 텍스트 단(column)을 여러개 나눌 수 있다
~다단 속성은 브라우저별 접두사를 붙여 사용해야 한다
column-width 속성 : 단 너비 고정
~화면이 커지면 단의 개수가 많아진다
{ column-width: 120px; }
column-count 속성: 단 개수 고정
~화면이 커지면 단의 너비도 많아진다
{ column-count: 3; }
column-gap 속성: 단과 단 사이 여백
column-rule 속성: 구분선의 색상, 스타일, 너비
~단과 단 사이 여백에 수직선
{ column-rule-color: #ccc; } 색상
{ column-rule-style: dotted; } 스타일
{ column-rule-width: 1px; } 너비
~한번에 지정 가능하다
{ column-rule: 2px dotted #000; }
break-after 속성: 다단 위치 지정
~보통 본문 내용만 다단으로 구성
~어디서부터 시작할지 지정하는 속성 필요
~{ break-before: column/ avoid column; } 해당 요소 앞부분에서 단을 나눔/안 나눔
~{ break-after: column/ avoid column; } 해당 요소 뒤부분에서 단을 나눔/안 나눔
~{ break-inside: column/ avoid column; } 해당 요소 안에서 단을 나눔/안 나눔
.h3{
break-before: column;
}
h3 제목 앞에서부터 단을 나눈다
column-span 속성: 여러 단을 하나로 합치기
~여러 개로 나뉜 단의 흐름을 따라가다가 중간에 단을 합쳐 내용 표시
~1 : 안 합침
~all : 전체 합침
표 스타일
~CSS를 이용해서 표의 크가, 테두리, 셀의 테두리, 여백 등 스타일 지정
caption-side 속성 : 표 제목 위치
~top: 기본값
~bottom : 아래 위치
border 속성 : 표 테두리 스타일
~기본적으로 <table>태그의 border 속성을 이용해 <table border="1">해야 표가 그려진다, 바깥테두리, 셀테두리 모두 그려진다
~css를 이용하려면 따로 지정해야 한다
.table{
border: 1px solid black;
}
.table td{
border: 1px dotted black;
}
border-collapse 속성 : 테두리 통합, 분리
~collapse 속성값 : 하나로 합치기
~separate 속성값: 기본값, 따로 표시
.table{
border: 1px solid black;
border=collapse: collapse;
}
.table td{
border: 1px dotted black;
}
border-spacing 속성 : 인접한 셀 테두리 사이 거리
~border-collapse: separate; 를 사용했을 때 사용한다
~속성값은 1개, 2개를 설정할 수 있다. (2개인 경우는 위아래, 왼오)
.table{
border: 1px solid black;
border-collapse: separate;
border-spacing: 20px 10px
}
.table td{
border: 1px dotted black;
}
empty-cells 속성 : 빈 셀의 표시 여부
~border-collapse: separate; 를 사용했을 때 사용한다
~show, hide 속성값이 있다.
width, height 속성 : 표 너비와 높이 지정
~표전체를 (셀 아님) 특정한 크기로 지정할 때, px, % 사용한다
table{
border-collapse: collapse;
width: 300px;
height: 300px;
}
td{
padding: 10px;
}
table-layout 속성 : 콘텐츠에 맞게 셀 너비 지정
~영문 내용을 여백 없이 길게 입력할 경우 width속성은 무시되고 영문내용은 모두 한 줄로 표시된다.
~fixed 속성 값 : 셀 너비 고정
~auto 속성 값 : 기본값, 셀 내용에 따라 너비가 달라진다.
~word-break: break-all 셀 너비 안에 셀 내용 표시한다
~height: auto; 예상하지 못했던 줄바꿈이 생기면 높이값도 예측불가 이기 때문!
table{
border-collapse: collapse;
width: 300px;
table-layout: fixed;
word-break: break-all;
height: auto;
}
text-align 속성 : 셀 안에서 수평 정렬
~left, right, center 속성값
vertical-align 속성 : 셀 안에서 수직 정렬
~inline 이나 inline-block 으로 배치한 요소의 세로 정렬 방법으로 지정
~baseline : 셀의 기준선에 내용의 기준선을 맞춘다
~top : 패딩의 위쪽 가장자리에 내용맞춘다
~middle : 패딩의 중앙에 내용맞춘다
~bottom : 패딩의 아래쪽 가장자리에 내용맞춘다
'CSS' 카테고리의 다른 글
| Do it : CSS - 12.선택자, 가상 클래스 (0) | 2020.09.18 |
|---|---|
| Do it : CSS - 8.박스 모델 (0) | 2020.09.11 |
| Do it : CSS -6.텍스트 관련 스타일 (0) | 2020.09.09 |
| Do it : CSS -5. 기초 (0) | 2020.09.08 |
| 드림코딩 엘리 : CSS 레이아웃 정리 (0) | 2020.09.01 |