반응형 웹 디자인
-스마트폰, 태블릿, 스마트TV 등 브라우저 환경이 다양해짐 > 다양한 크기에 맞게 웹사이트 표시하는 방법
-화면 크기에 반응해 화면 요소들을 자동으로 바꾸어 사이트를 구현한다
~장점 : 사이트 1개만 만들면 모든 기기에서 사용가능, 가로모드 가능, 사이트 유지 관리 편함
뷰포트
-뷰포트 = 스마트폰 화면에서 실제 내용이 표시되는 영역
-뷰포트 사용하면 접속한 기기 화면에 맞추어 확대, 축소해 표시하는 것이다
-pc화면과 모바일 화면의 픽셀 표현 방법이 다르다
-스마트폰 브라우저 : 웹키트 엔진을 기반으로 한다, 뷰포트 너비 980px
뷰포트 지정하기
<meta name="viewport" content="width=device-width, initial-scale=1">
~가장 많이 사용하는 형태
content 속성
width : 뷰포트 너비
~속성값: device-width | 크기
height : 뷰포트 높이
~속성값: device-height | 크기
user-scalable : 확대/축소 가능 여부
~속성값: yes | no
initial-scale : 초기 확대/축소 값
~속성값: 1~10
minimum-scale : 최소 확대/축소 값
~속성값: 0~10
maximum-scale : 최대 확대/축소 값
~속성값: 0~10
크롬 디바이스 모드
-반응형 웹 사이트가 크기에 따라 디자인이 어떻게 바뀌는지 테스트
-pc, 태블릿, 모바일 크기별 확인 가능
그리드 시스템
-레이아웃 정할 때 사용
-화면을 몇 개의 칼럼으로 나누어 요소들을 배치, 필요할 때마다 칼럼 묶어 배치
-화면 너비를 몇 필셀로 고정하는가? : 960그리드 시스템, 1200그리드 시스템
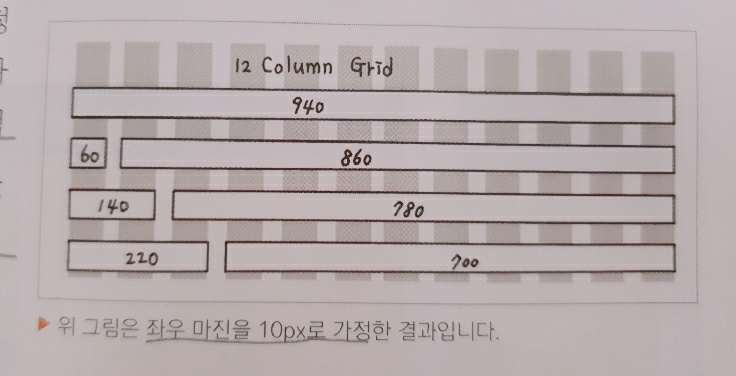
-화면을 몇 개의 칼럼으로 나누는가? : 12칼럼 그리드, 16칼럼 그리드, 24칼럼 그리드
-주로 960픽셀의 12칼럼 그리드 사용 = 고정그리드 레이아웃(px)
-가변 레이아웃(백분율) = 브라우저 너비값이 바뀔 때마다 웹 요소 너비값도 바뀐다

가변 그리드 레이아웃 만들기
방법 : 고정 레이아웃을 만들고 가변 레이아웃으로 바꾼다
1. 고정 레이아웃 만들기
2. 전체를 감싸는 요소 확인하기
#wrapper 요소가 전체를 감싸고 있다.
#wrapper의 너비값 960px을 백분율 값으로 변환한다.
화면 양엽에 여백을 두기 위해 너비를 96%로 지정한다.
3. 각 요소의 너비값 계산하기
(요소의 너비 / #wrapper의 너비) *100
| 요소 | 고정 그리드 | 가변 그리드 |
| header | 960px | 100% |
| .content | 600px | 62.5% |
| .right-side | 300px | 31.25% |
| footer | 960px | 100% |
| padding | 15px | 1.5625% |
적용해서 가변 레이아웃 만들기
가변 글꼴
-텍스트 크기를 px 단위로 지정하면 고정됨 = 작은 화면에선 작게 표시
-반응형 웹 디자인을 위해 글자 크기도 유동적으로 바뀌어야 함
-종류 : em, rem
em 단위
-대문자 M의 너비를 1em으로 지정한 것
-1em=16px
-이미 px로 표시된 한 글자의 크기를 16px로 나누면 em값으로 계산할 수 있다= (글지크기px) / 16px
rem 단위
-em 단위의 단점 : 부모 요소 크기에 따라 자식 요소의 글자 크기가 바뀐다
-root em : 처음부터 기본 크기를 정한다, 중간에 기본값 안 바뀜
가변 이미지
-원본 단점 : 이미지 크기 정해져 있음, 브라우저 창 크기가 변하더라도 이미지 너비값 안 변함
CSS 이용하기
-가변 레이아웃에 맞추기 : 이미지를 감싸고 있는 부모 요소만큼 커지거나 작아짐
.content img{
max-width:100%;
height: auto;
}
-.content 너비 값이 바뀔 때마다 이미지 너비, 높이 변한다
<img>태그와 srcset 속성
-고해상도 이미지 모바일 다운로드할 때 > 비효율
-텍스트 포함 이미지 > 텍스트 알아보기 힘듬
<img src="이미지1 주소 1px " srcset="이미지2 주소 2px">
-파일경로와 픽셀밀도 같이 쓴다
-화면 너비값이나 픽셀밀도에 따라 고해상도 이미지 파일을 지정한다
<picture>태그와 <source>태그
-상황별로 다른 이미지 표시하기
-화면 해상도, 화면 너비에 따라 다른 이미지 파일 표시한다
source의 속성
srcset : 이미지 파일의 경로
media : 지정한 이미지를 표시할 조건 (속성값:미디어 쿼리 참고)
type : 파일 유형
sizes : 파일 크기
가변 비디오
-비디오도 화면의 너비가 달라질 때마다 달라진다
video{ max-width: 100% }
'HTML' 카테고리의 다른 글
| Do it : HTML, CSS - 16.플렉스 박스 레이아웃 (0) | 2020.09.19 |
|---|---|
| Do it : HTML, CSS - 15.미디어 쿼리 (0) | 2020.09.19 |
| Do it : HTML - 11.멀티미디어 (0) | 2020.09.18 |
| Do it : HTML -10. 시맨틱 태그 (0) | 2020.09.15 |
| Do it : HTML -4. 폼 관련 태그들 (0) | 2020.09.07 |