플렉스 박스 레이아웃 이란?
-그리드 레이아웃을 기본으로 한다
-플렉스 박스를 원하는 위치에 배치한다 (미디어 쿼리보다 쉬움)
-여유 공간에 따라 너비, 높이, 위치 자유롭게 변형 가능하다

1. 플렉스 컨테이너 : 웹요소 전부 묶어준다.
2. 플렉스 항목 : 담기는 웹 요소, 1~6 모두
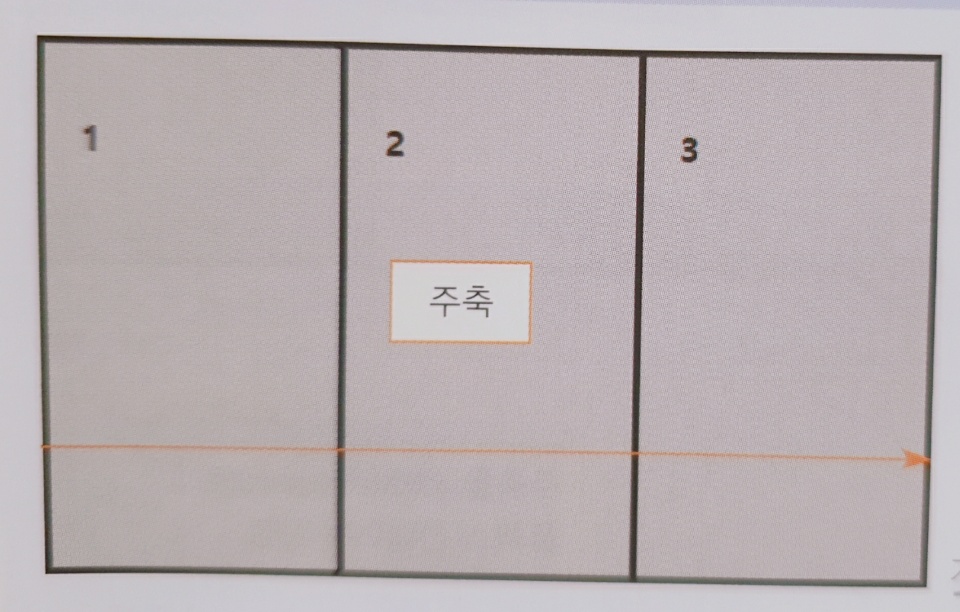
3. 주축 : 배치하는 기본 방향, 왼>오, 시작점 | 끝점
4. 교차축 : 주축과 교차되는 방향, 위>아래, 시작점 | 끝점
display 속성 : 플렉스 컨테이너 지정
~묶어주려는 요소들의 부모 요소를 > 플렉스 컨테이너로 만듦
~display 속성을 이용해 플렉스 박스 형태를 지정한다
~flex 속성값 : 박스 레벨 요소
~inline-flex 속성값 : 인라인 레벨 요소
{display : flex; }
display 속성과 브라우저 접두사
~대부분의 버전에서 지원됨
~브라우저머다 접두사 다르게 붙여야 됨
display: flexbox; 기본형
display: -ms-flexbox; 익스플로러 10
display: -webkit-flex; 크롬, 파이어폭스 구버전
display: -webkit-box; 사파리 3.1
display: -moz-box; 파이어폭스 19이하
flex-direction 속성 : 플렉스 방향 지정
~주축을 가로 | 세로 할지
~row 속성값 : 가로, 왼>오
~row-inverse 속성값 : 가로, 오>왼
~column 속성값 : 세로, 위>아래
~column-inverse 속성값 : 세로, 아래>위로


flex-wrap 속성 : 플렉스 항목을 한줄 | 여러줄로 배치
~no-wrap 속성값 : 한줄 표시, 기본값
~wrap 속성값 : 여러줄, 항목의 너비값이 제대로 적용됨
~wrap-reverse 속성값 : 여러줄, 반대 방향


*wrap-reverse* 주축: 시작에서 끝(왼>오), 교차축: 끝에서 시작(아래>위)
flex-flow 속성 : 플렉스 방향 & 여러줄 배치 한번에 지정
~공백 문자로 구분한다
{ flex-flow: column wrap; }
order 속성 : 배치 순서 바꾸기
~플렉스 항목에서 지정 (플렉스 컨테이너X)
flex 속성 : 플렉스 항목 크기 조절
~항목의 너비를 늘이거나, 줄이거나, 기본으로 나두거나
~flex-grow: 몇배로 늘릴지
~flex-shrink: 몇배로 줄일지
~flex-basis: 기본 크기, 0(grow, shrink의 기본값과 같음) | auto
~initial: 플렉스 컨테이너 공간 부족일 때> 최소 크기까지 줄임
~auto: 플렉스 컨테이너 공간에 따라> 늘리거나 줄임

#box1 {flex: 1 1 0; } 늘이거나 줄이지 않음
#box2 {flex: 2 2 0; } 2배 늘이거나 2배 줄임
#box3 아무것도 설정 안해서 기본값인 initial로 인식
플렉스 박스 항목 배치를 위한 속성들
justify-content 속성 : 주축 기준, 배치 방법
~플렉스 항목을 주축(가로)방향으로 배치할 때 배치 기준
~flex-start : 시작점 기준
~flex-end : 끝점 기준
~center : 중앙 기준
~space-between : 첫번째와 마지막 항목은 시작점과 끝점, 중앙 항목은 같은 간격 배치
~space-around : 모든 항목들 같은 간격 배치

align-items 속성 : 교차축 기준, 배치 방법
~stretch : 항목 확장해서 교차축 꽉 채움, 기본값
~flex-start : 시작점 기준
~flex-end : 끝점 기준
~center : 중앙 기준
~baseline : 시작점과 글자 기준선이 가장 먼 플렉스 항목을 시작점에 배치함, 그 글자의 기준선과 다른 항목의 기준선 맞추어 배치함

align-self 속성 : 교차축 기준, 배치 방법
~플렉스 항목 개별적 배치
~플렉스 박스에서 전체 배치 결정 / 플렉스 항목 자체의 스타일 지정
~속성값은 align-items와 같다 (+auto )
align-content 속성 : 여러줄, 배치 방법
~교차축 방향 배치 방법 지정
~속성값은 justify-content와 같다

플렉스 박스 이용해서 사이트 구성하기
1. 플렉스 박스 레이아웃 구상
~미디어 쿼리도 사용해야 됨(화면 크기에 따라 레이아웃 달라지므로)

2. 기준은 모바일로 한다
3. 태블릿, pc용 미디어 쿼리 작성(in css 파일)
~태블릿 : @media all and (min-width:768px) { }
~pc : @media all and (min-width: 992px) { }
4. 플렉스 컨테이너 지정
5. 플렉스 항목 너비 지정
~menu1부터 menu4까지 한줄에 두개씩, menu5는 하나만
6. pc화면 일 때, 항목 너비 지정
~플렉스 컨테이너는 또 지정 안해도 됨
~마지막 항목은 다른 항목 2배 크기 = flex: 2 2 0;
7. 브라우저에서 확인
~개발자 도구 > 디바이스 툴바 > Responsive 항목
'HTML' 카테고리의 다른 글
| Do it : HTML, CSS - 15.미디어 쿼리 (0) | 2020.09.19 |
|---|---|
| Do it : HTML,CSS - 14.반응형 웹 (0) | 2020.09.18 |
| Do it : HTML - 11.멀티미디어 (0) | 2020.09.18 |
| Do it : HTML -10. 시맨틱 태그 (0) | 2020.09.15 |
| Do it : HTML -4. 폼 관련 태그들 (0) | 2020.09.07 |